I was drawn to the Bristol Pound project by a tweet that I spotted at lunchtime today.
Congratulations to #BristolPound for a great launch. I have pledged to take #BristolMayor salary in BPs! Buy some today ow.ly/dPlcK
— George Ferguson (@GeorgeFergusonx) September 19, 2012
The concept is simple:
- Launch a local currency to help support the local economy in Bristol.
- Encourage people to support local businesses.
- Boost local spending power and lock money into the Bristol economy.
This all sounds great, but I just went to their website at https://bristolpound.org and the page took more than 3 minutes to download. Now I’m not blessed with the world’s fastest Internet connection in the office, but that’s a lot longer than most people are prepared to wait.
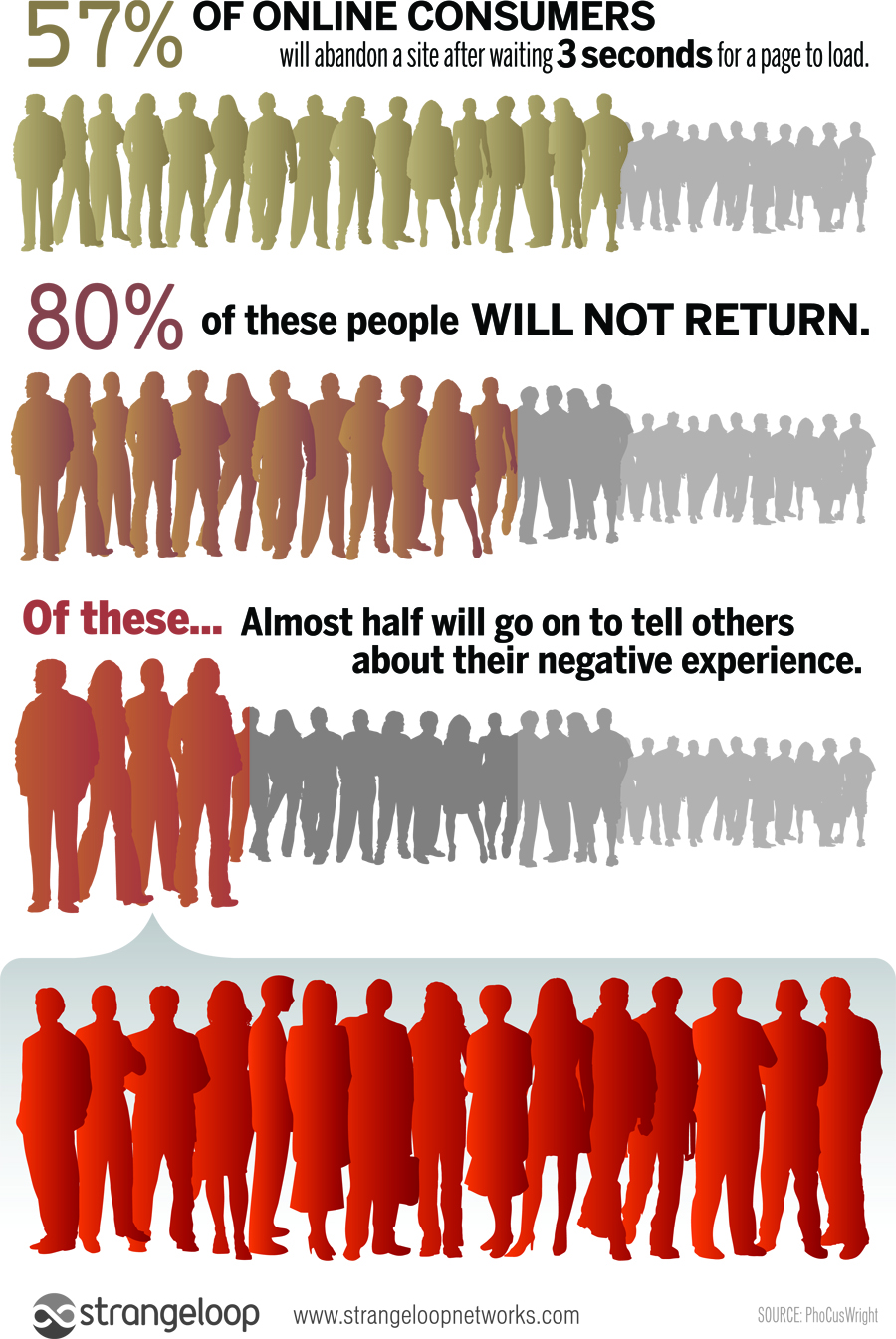
I was reminded of a couple of StrangeLoop infographics:
The first one describes web user’s boredom thresholds and shows that people abandon slow sites quickly, many never return and even worse, they tell their friends about their bad experience. This can be very damaging for a brand that puts so much effort into their day 1 launch.
The second infographic documents the increasing size of pages over time. I know that we all use high speed internet connections nowadays, but if a lot of people start to hit your site, you’re going to run out of bandwidth to serve the requests pretty quickly.
I think that the Bristol Pound website is suffering from “page bloat” and here’s why…
Using a Firefox browser with an empty cache and Firebug, I connected to http://bristolpound.org and saw that it took almost 3 minutes for the page to download completely. The page looks great and is graphically rich, but it doesn’t perform well for those first-time visitors hitting the site today.
The image below which is taken from the HAR (HTTP archive) file that I created shows a single image taking 2.33 (139 seconds) minutes to download. The large/slow image is called FINAL_Launch_POSTER_copy.jpg , and it is advertising tonight’s launch party for the Bristol Pound.
The main problem with this image is that somebody has uploaded the full size image to the website and rescaled it using HTML. The original image size is 3,508 x 4,966 pixels which is huge, but it is displayed at only 338 x 495 pixels. Serving a scaled-down image could save 1.8MB of bandwidth for each page request (a 99% size reduction). This would reduce the download time for this component from about 139 seconds to less than 2 seconds. This alone would significantly improve user’s first impressions of the site.

There are other improvements that could be made, but to improve performance for now, I’d simply resize the image in an image editor (MSPAINT would do) and then keep my fingers crossed…..